Abaixo aparecem indicados com detalhe todos os passos e guidelines a seguir para a construção dos materiais de comunicação impressos.
Para todos estes materiais, existe um template (editável), que deverá ser sempre utilizado.
Por favor, insira o código de acesso para Templates Cartazes.
Abaixo aparecem indicados com detalhe todos os passos e guidelines a seguir para a construção dos materiais de comunicação impressos.
Para todos estes materiais, existe um template (editável), que deverá ser sempre utilizado.
O cartaz impresso nunca deverá ser menor do que 50x70 cm.
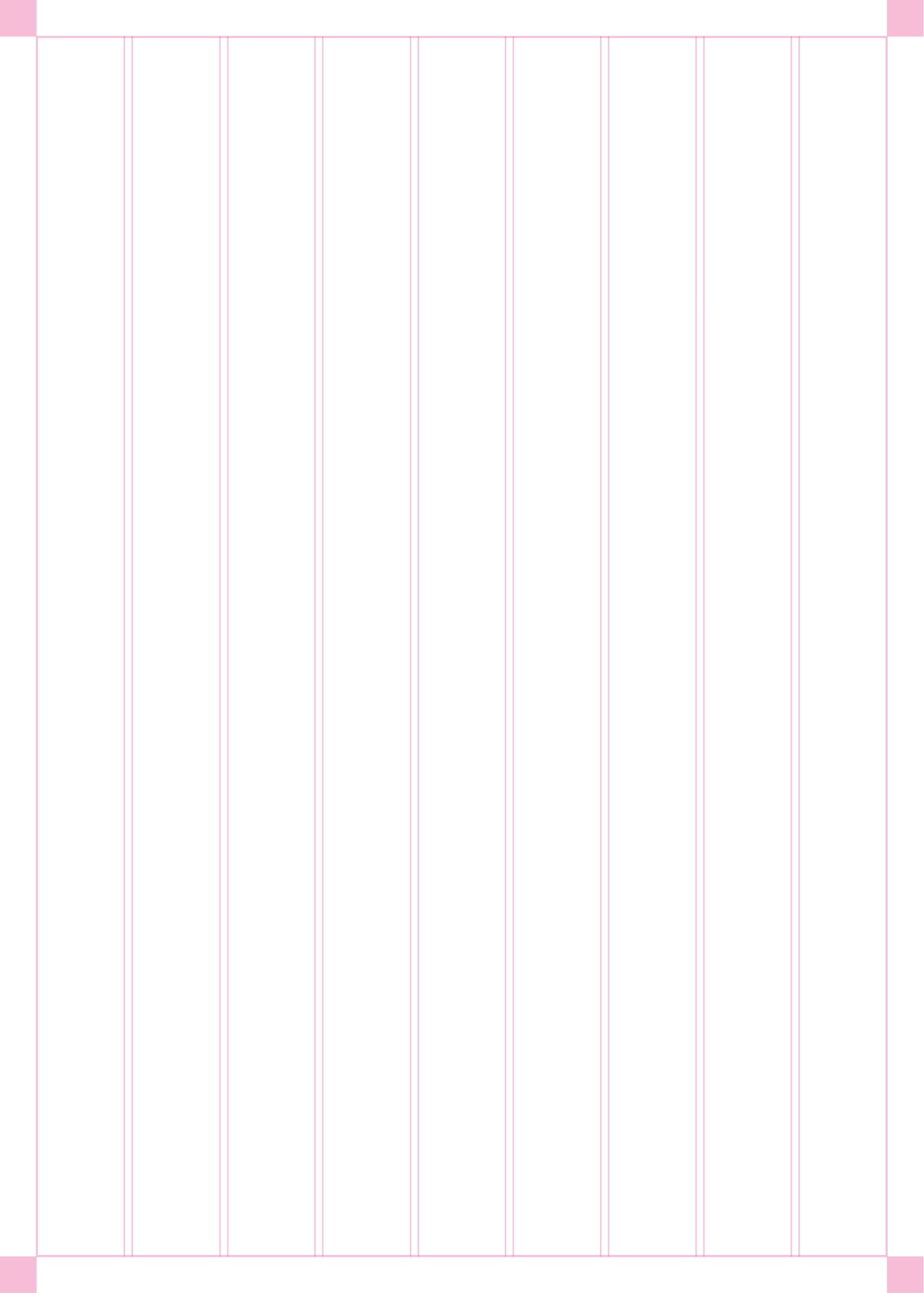
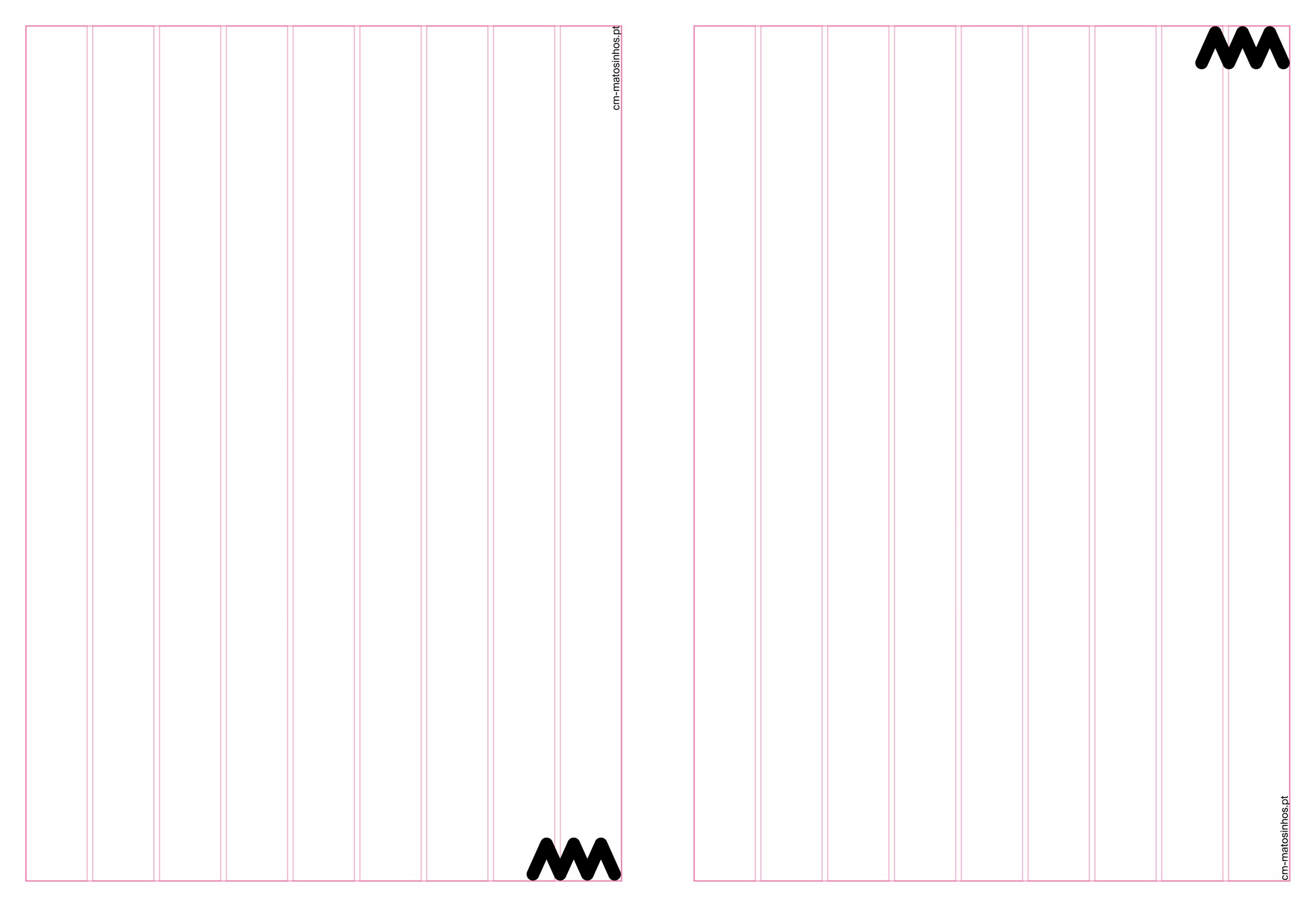
A grelha do cartaz é composta por uma margem de 2 cm e 9 colunas com uma goteira de 4,233 mm.

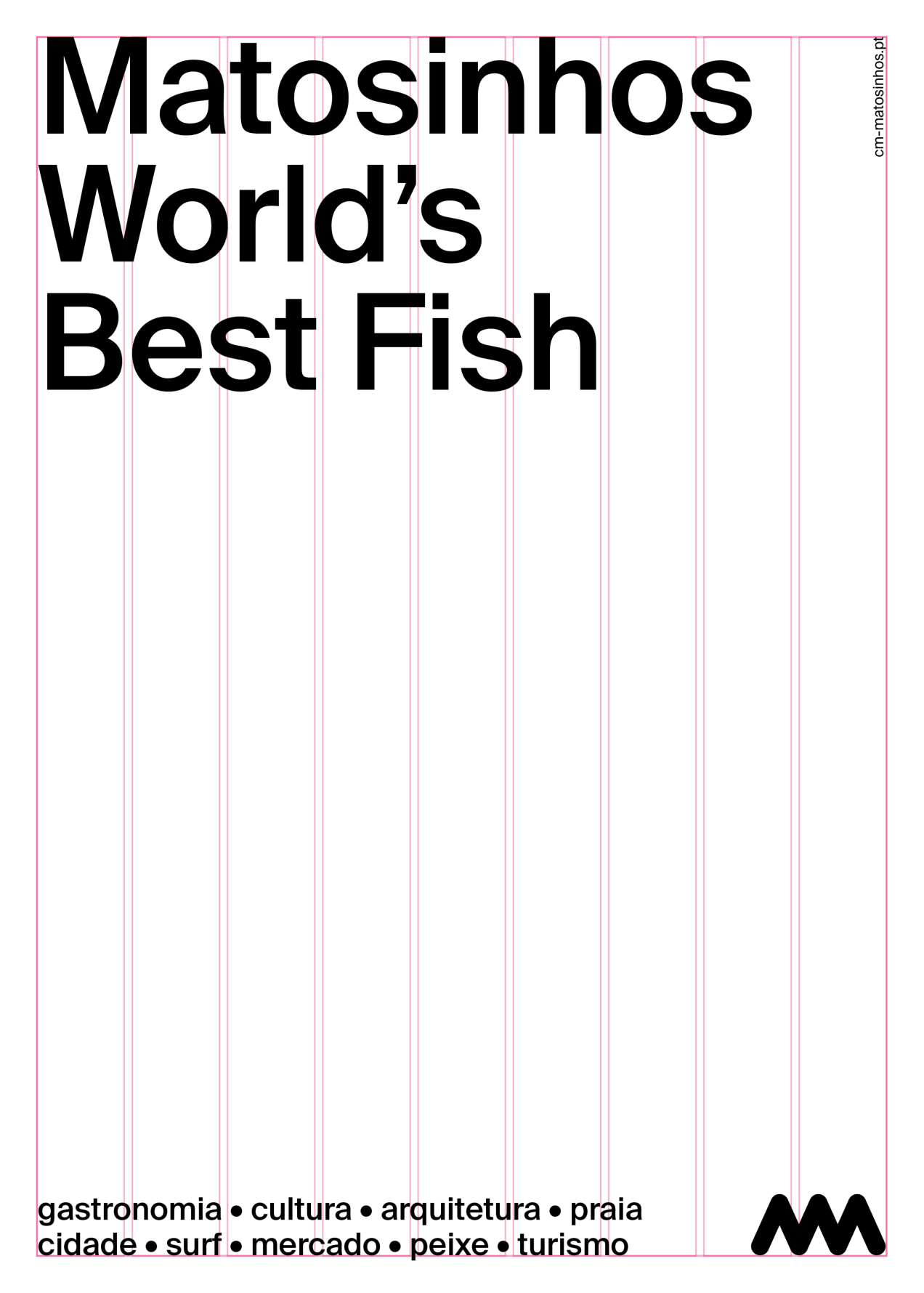
A assinatura deverá surgir com a designação no canto inferior direito. Porém, pode também aparecer, no canto superior direito, caso necessário, adaptando-se aos restantes conteúdos do cartaz.

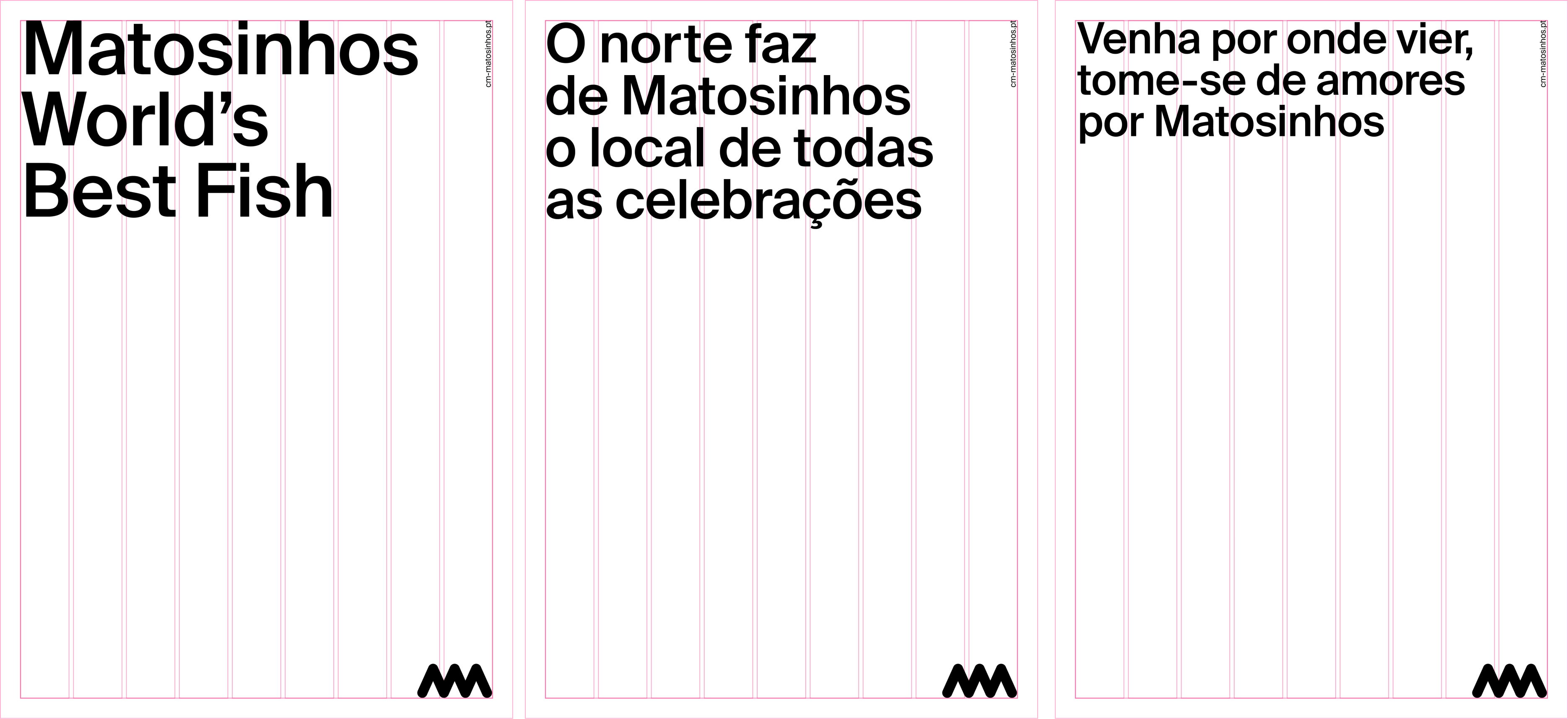
Para os títulos existem três tamanhos possíveis: 1, 2, 3 .
Os títulos deverão ser sempre colocados no canto superior esquerdo, podendo ocupar a área de 9 colunas.
Estas três possibilidades de tamanho deverão ser utilizadas conforme a quantidade de informação e/ou a expressão do cartaz.
A formatação do texto é livre, desde que cumpra com as
seguintes normas:
— Os critérios de tamanho, entrelinha e peso tipográfico (medium)
definidos no template;
— Preferencialmente não utilizar mais do que um tamanho de título;
— Alinhamento à esquerda;
— Não utilizar apenas maiúsculas;
— Utilização do itálico quando a informação é bilíngue.

Nas informações secundárias existe apenas um tamanho
(definido no template).
A sua posição é sempre alinhada à esquerda, com o título. Porém, pode deslocar-se verticalmente ao longo do cartaz, quando graficamente necessário.
A formatação do texto é livre, desde que cumpre com as seguintes normas:
— Os critérios de tamanho, entrelinha e peso tipográfico (medium)
definidos no template;
— Alinhamento à esquerda;
— Não utilizar apenas maiúsculas;
— Utilização do itálico quando a informação é bilíngue.

O endereço do website deverá estar sempre alinhado verticalmente no cartaz, na margem superior ou inferior, oposta ao logótipo.
Todas as outras informações adicionais e logotipos a acrescentar, deverão estar centrados na área entre o website e o “M”.

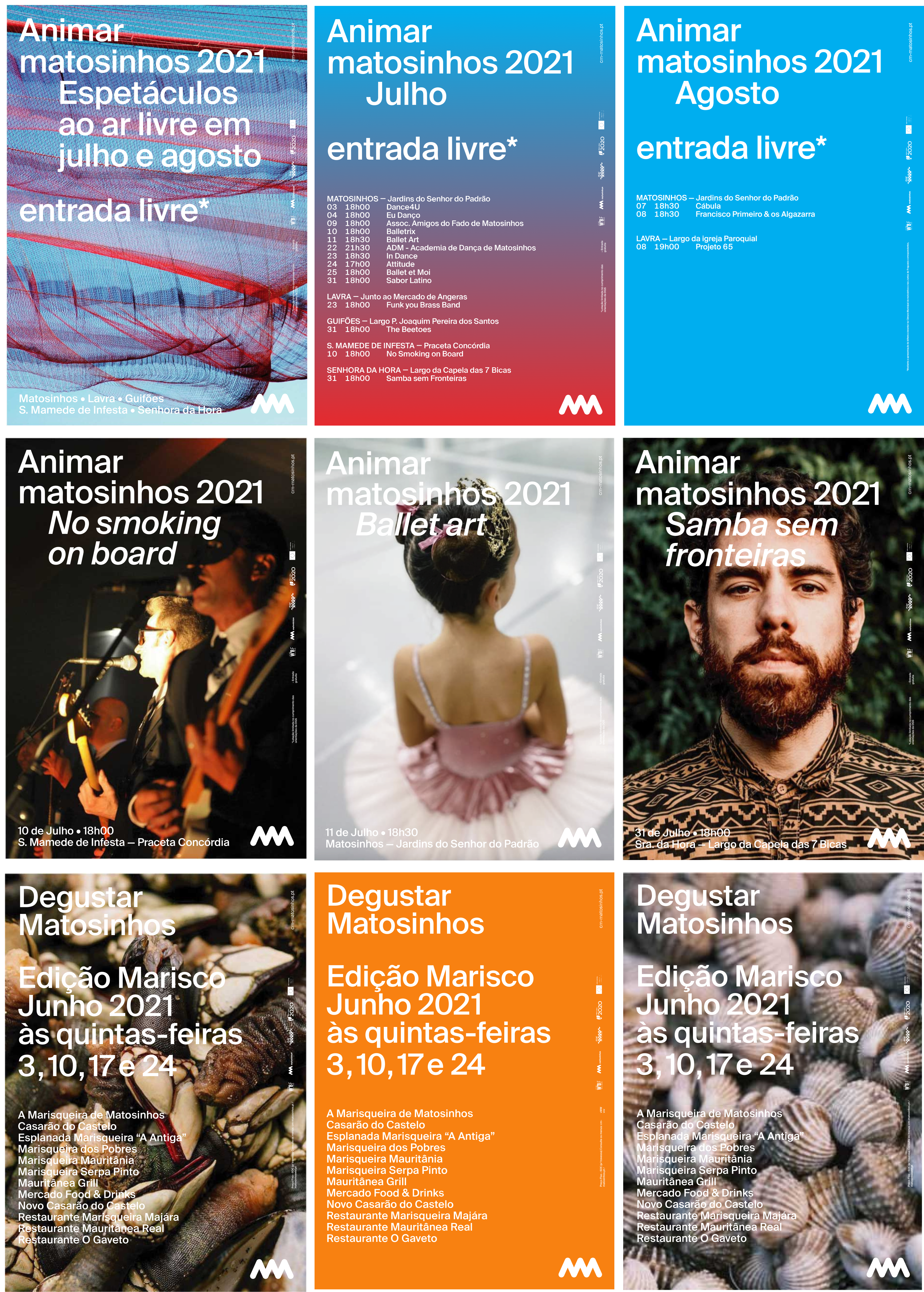
Quando o cartaz apresenta uma imagem como fundo todos os seus conteúdos deverão surgir a branco, incluindo todos os logotipos associados. Porém, e apenas quando estritamente necessário, poderão surgir a preto, mas nunca os dois cenários no mesmo cartaz.
A imagem utilizada deve ocupar, sempre toda a área do cartaz.
No momento de seleção de uma imagem para utilizar como fundo do cartaz devem ter sido ter-se em conta os seguintes normases aspetos:
— O interesse da imagem, devendo ser sempre escolhida uma
fotografia visualmente apelativa (fotografias com menos
elementos e menos cores tendem a funcionar bem);
— O ruído que a imagem possa eventualmente criar nas
informações do cartaz;
— O contraste entre a imagem e as informações do cartaz..
(*) De maneira a auxiliar nos dois pontos acima, entre os conteúdos do cartaz e a imagem de fundo pode surgir um retângulo preto (ocupando toda a área do cartaz) com transparência entre 1% e 30% (tentando sempre escurecer o menos possível a imagem), de forma a ajudar à leitura do cartaz.

Quando o cartaz possui uma cor como fundo todos os seus conteúdos deverão surgir a branco, incluido todos os logos a ele associados. Porém e apenas quando estritamente necessário poderão surgir a preto, mas nunca os dois cenários no mesmo cartaz.
A cor utilizada deve ocupar, sempre toda a área do cartaz.
Qualquer cor pode ser utilizada. No caso de eventos com vários cartazes, as cores devem conjugar bem entre elas.


Abaixo aparecem indicados com detalhe todos os passos e guidelines a seguir para a construção dos materiais de comunicação digitais:
Por favor, insira o código de acesso para Assinatura de email.

Por favor, insira o código de acesso para Template Foto de perfil.
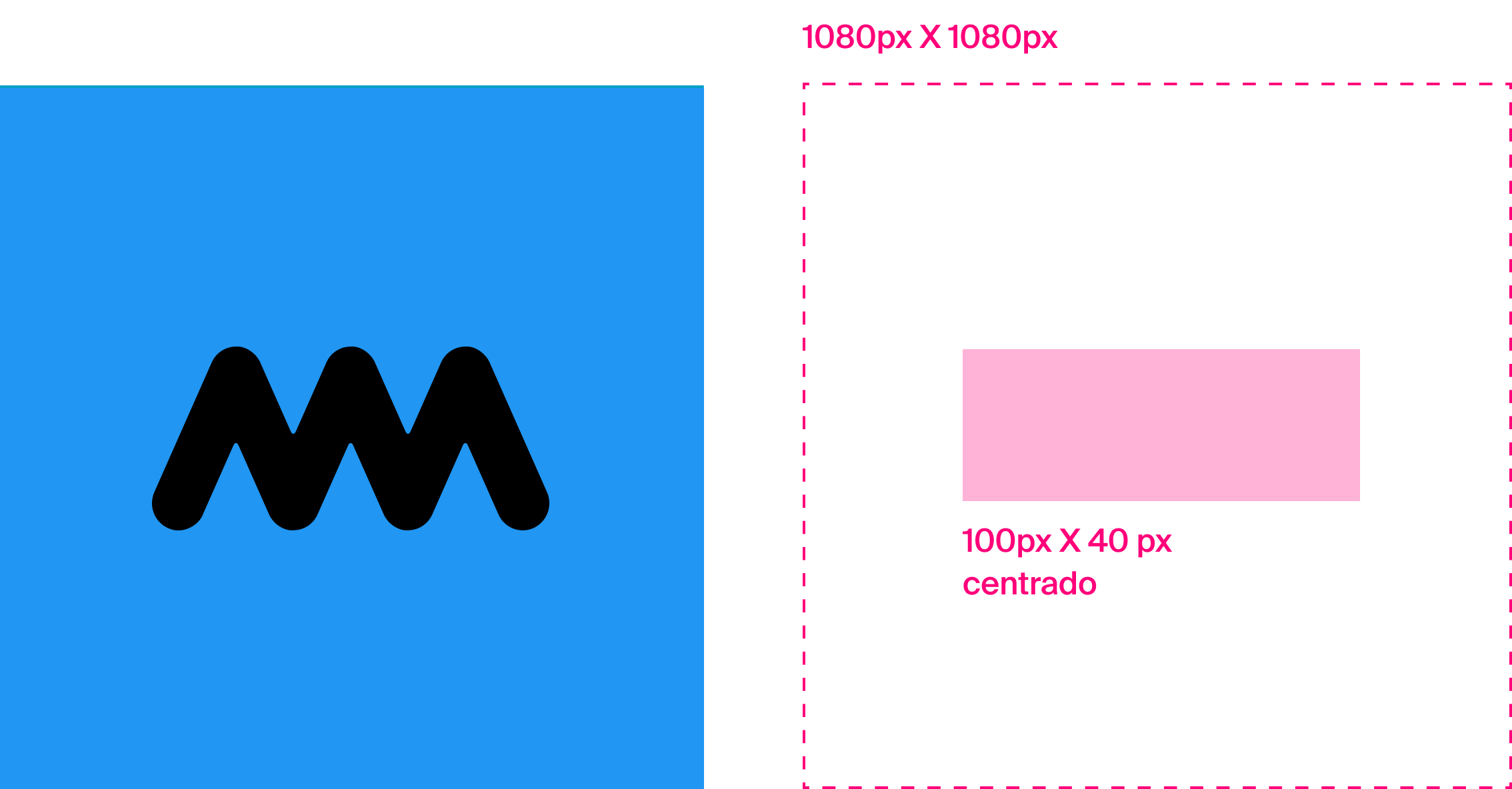
Usar a designação M centrada.
Pode também ser utilizada a versão a preto e branco.

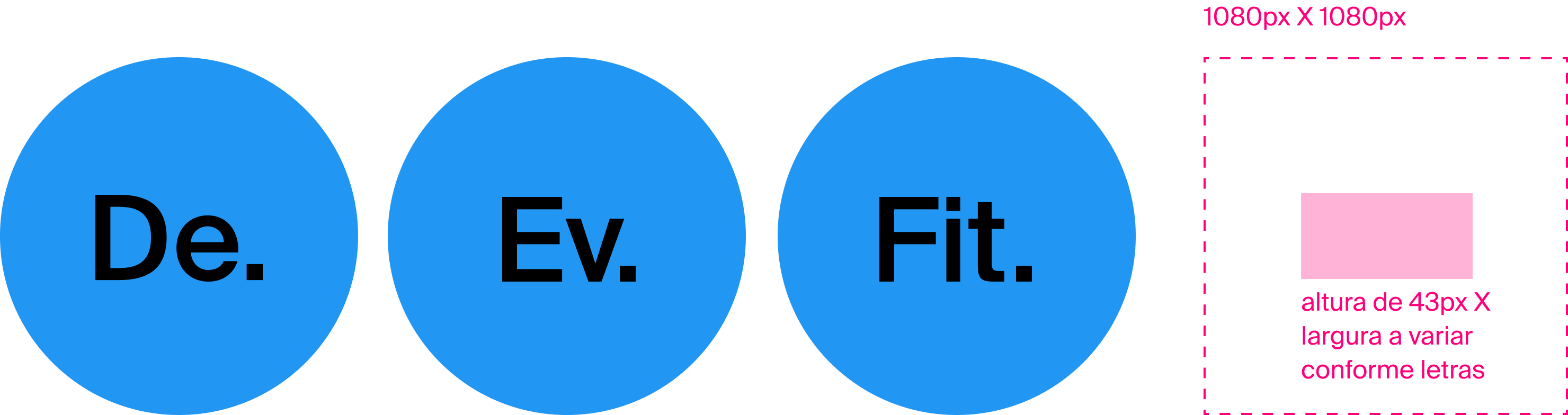
Por favor, insira o código de acesso para Template destaques instagram.
Usar apenas tipografia em caixa mista.
Usar abreviatura do titulo do destaque, com no máximo 3 letras.

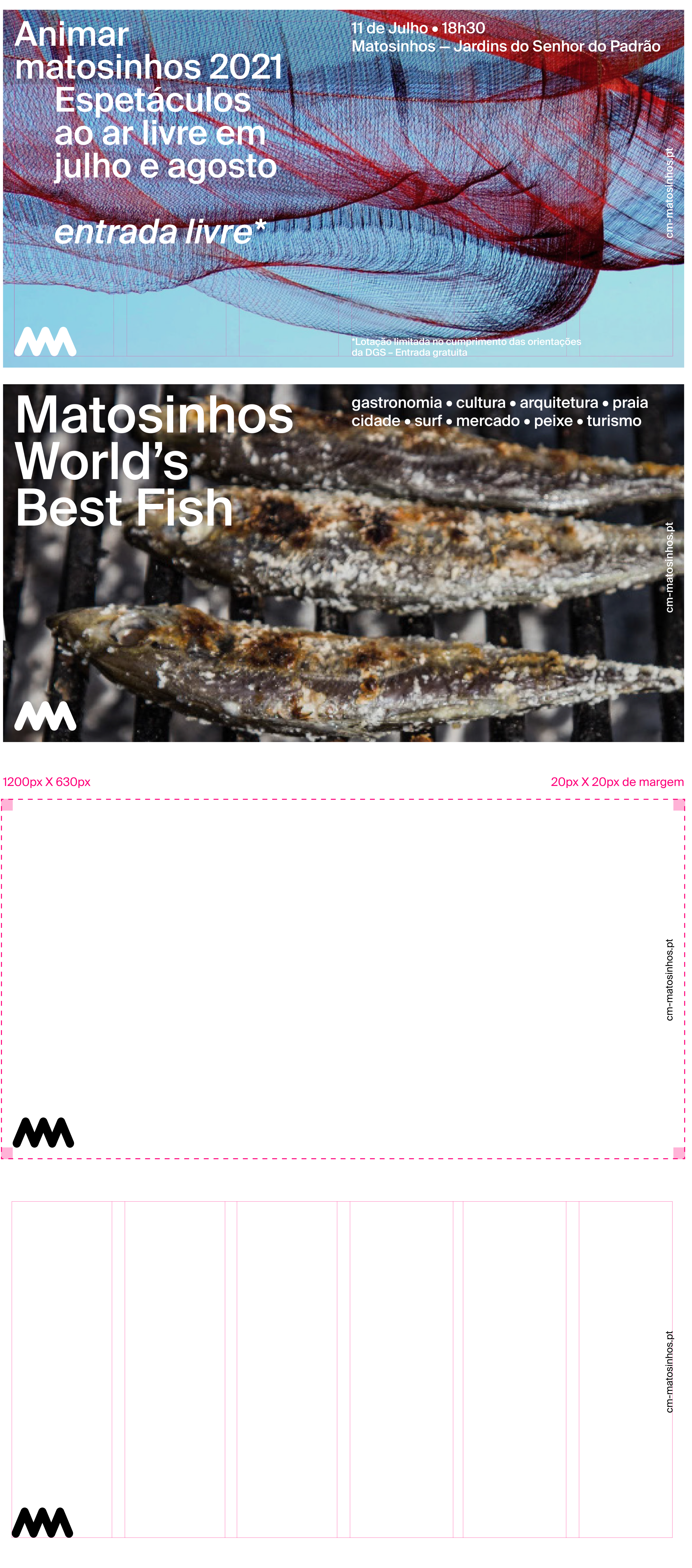
Por favor, insira o código de acesso para Template Post Facebook.
Os posts de facebook deverão seguir todas as regras da construção de um cartaz, com as seguintes exceções:
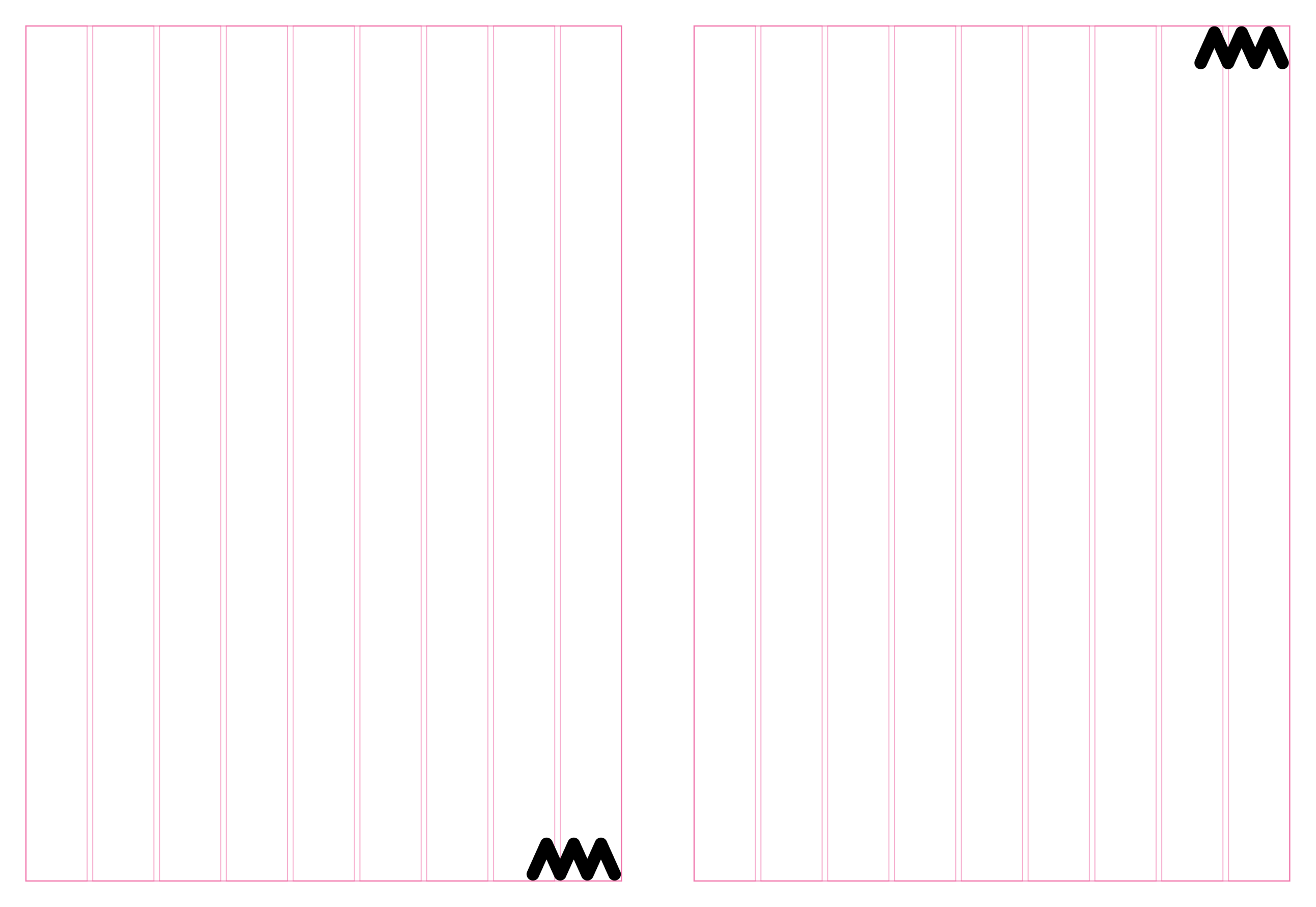
A grelha é composta por 6 colunas e terá uma margem de 20px a toda a volta.
Em relação à aplicação da assinatura o “M”deverá estar alinhado à margem inferior esquerda. O tamanho deverá ser utilizado de acordo com o template.
Existem apenas dois tamanhos de título, que deverão ser selecionadas conforme a quantidade de informação (esta informação deve ser direta e pouco detalhada).

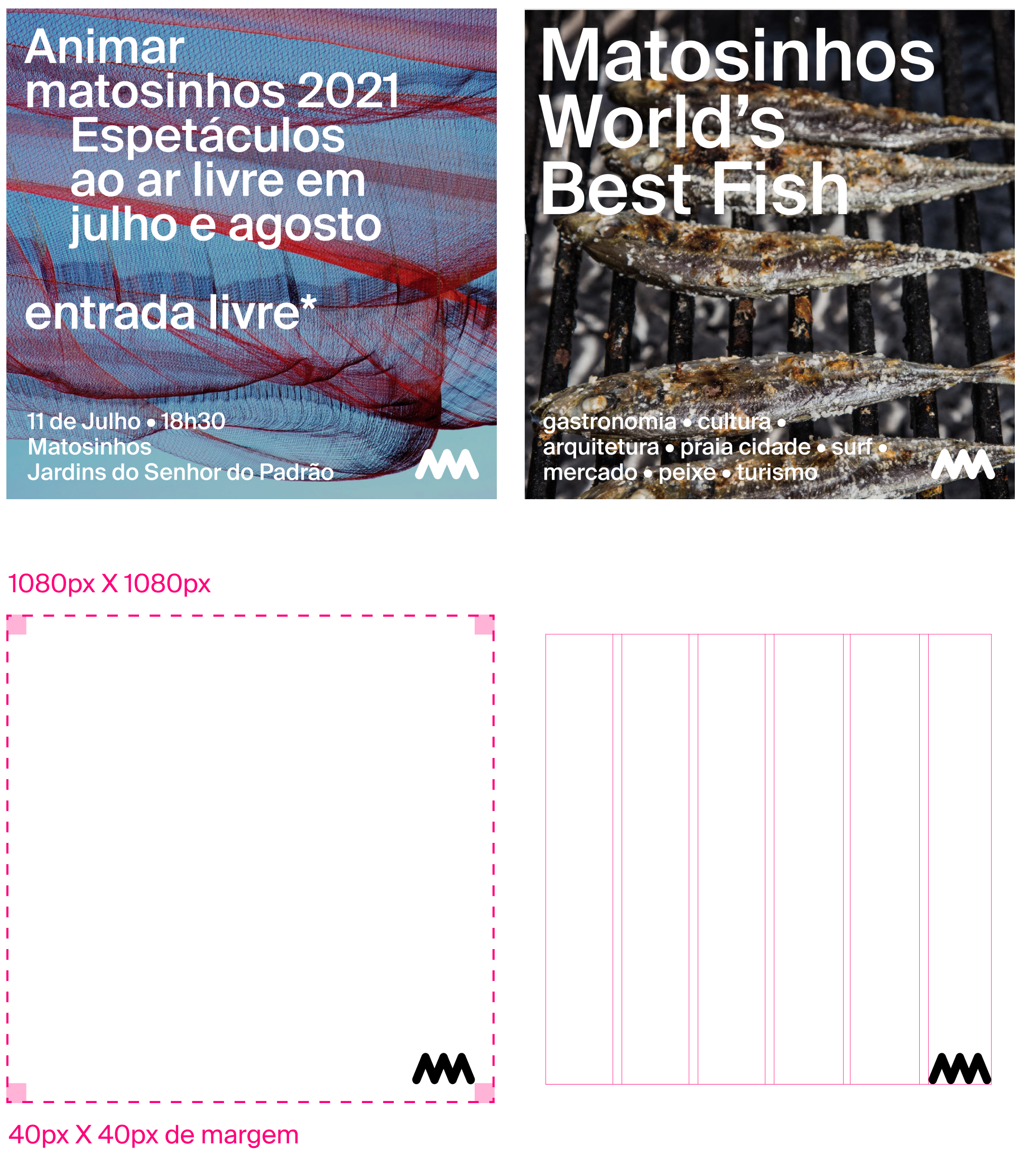
Por favor, insira o código de acesso para Template Post Instagram.
Os posts de Instagram deverão seguir todas as regras da construção de um cartaz, com as seguintes exceções:
A grelha é composta por 6 colunas e terá uma margem de 40 pixels a toda a volta.
A assinatura deverá ser aplicada alinhada à margem inferior direita. O tamanho deverá ser utilizado de acordo com o template.
Existem apenas dois tamanhos de título, que deverão ser selecionados conforme a quantidade de informação (esta informação deve ser direta e pouco detalhada)

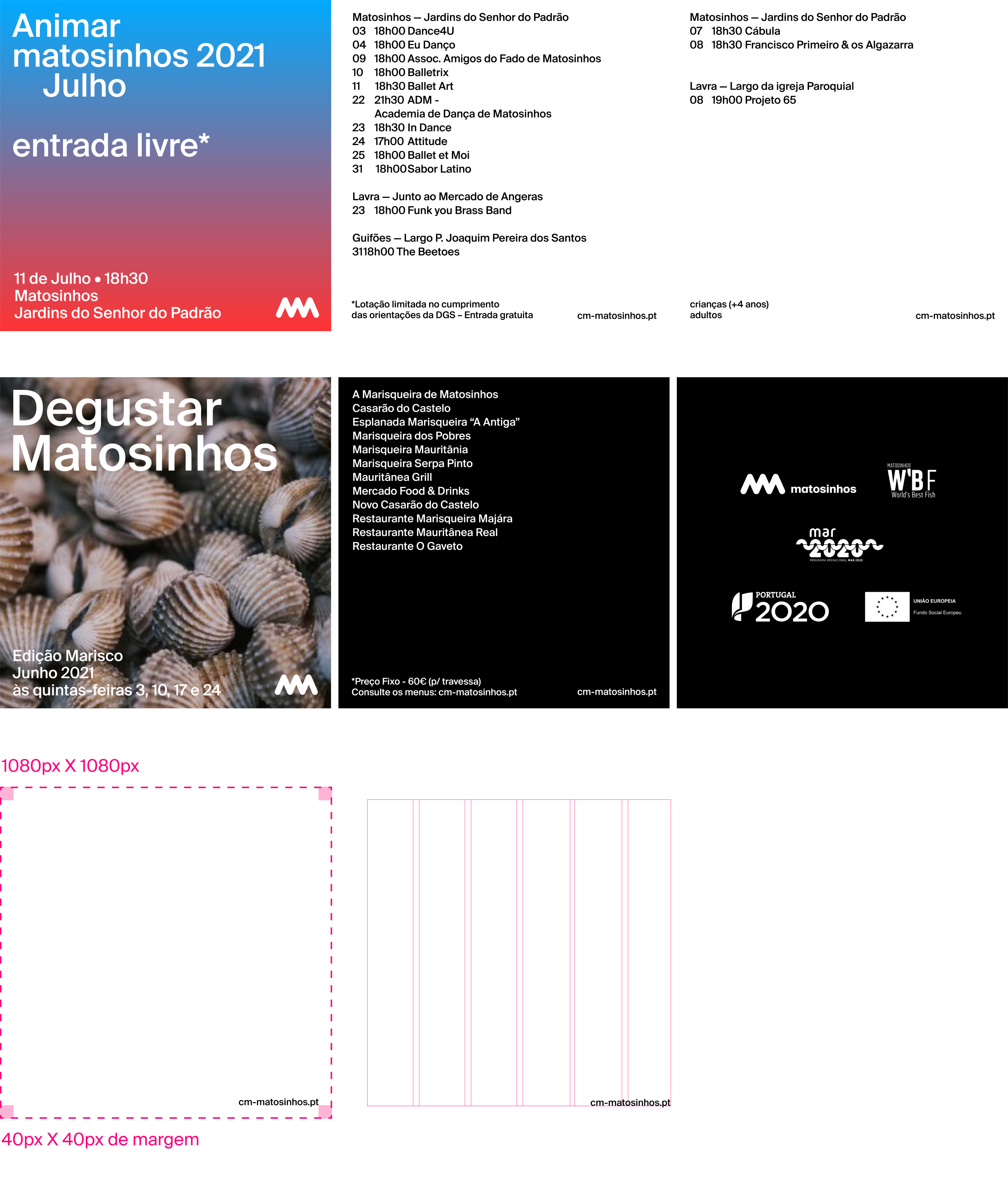
Por favor, insira o código de acesso para Template Album Instagram.
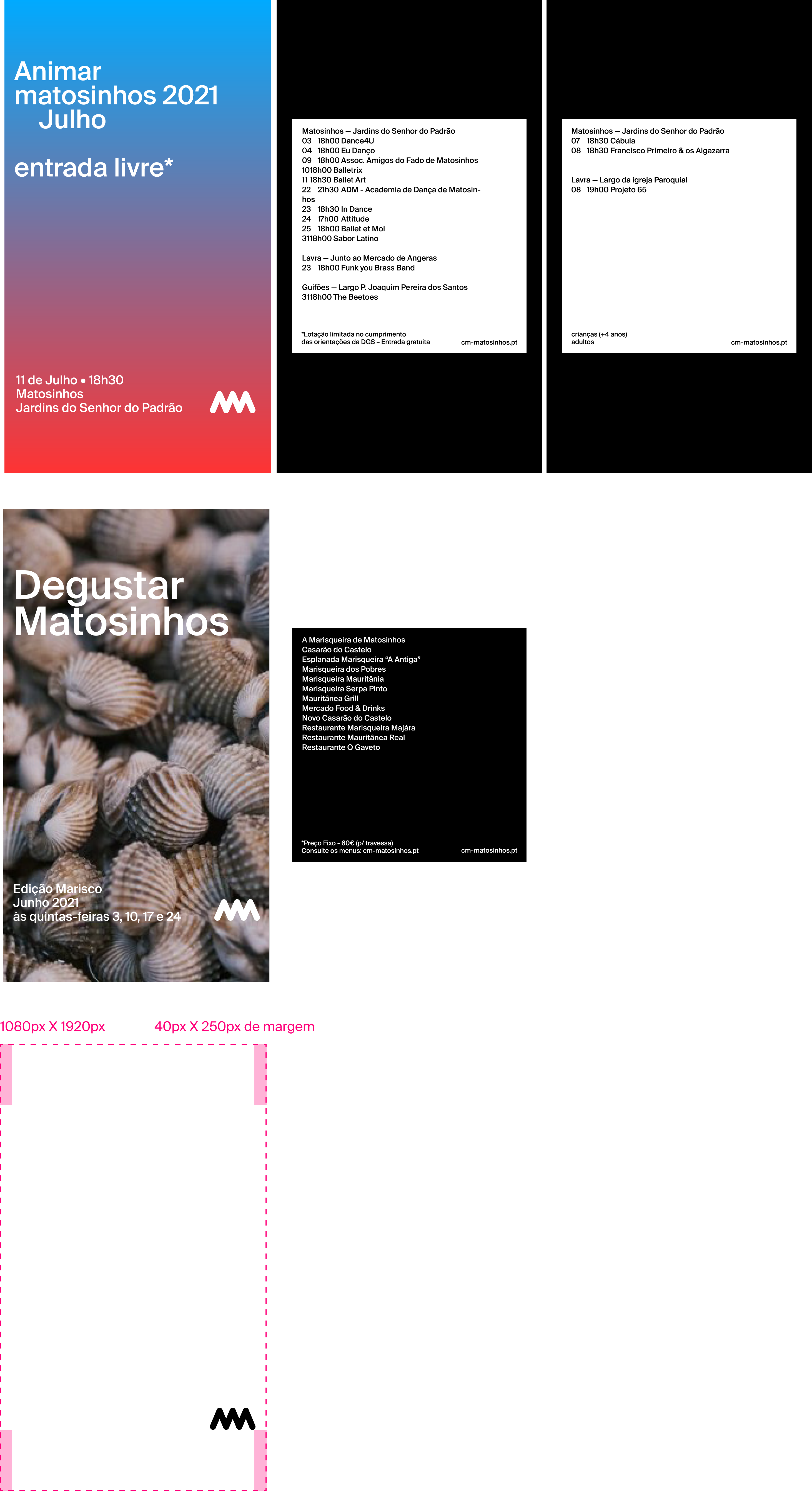
No caso de ser necessário colocar informação secundária (p. ex. horários, informação de preços ou datas), deverão ser criados álbuns. Estes álbuns deverão conter uma capa, que terá de seguir as guidelines do post de instagram, explicadas anteriormente.
Os posts seguidos à capa — deverão conter sempre uma das opções:
— fundo preto com tipografia a branco;
— fundo branco com tipografia a preto;
— fundo azul com tipografia a preto.
O tamanho da tipografia não poderá ser alterado (seguir os templates). Apenas a informação do rodapé e o website
estarão num tamanho menor, que também não deverá ser alterado.
A assinatura da empresa não deverá constar nestes posts.
O site, quando colocado, deverá constar sempre na margem inferior à direita. Não poderá constar nas imagens de capa do álbum nem na página com a linha de logotipos.
Sempre que necessário colocar logotipos de outras entidades,
usar a última página do álbum para este efeito.
No caso de estar a ser utilizado fundo:
— branco: colocar logotipos a cor;
— preto: colocar logotipos a negativo;
— azul: colocar logotipos a preto

Por favor, insira o código de acesso para Template Story Instagram.
As stories de Instagram deverão ser criadas de acordo com os posts de Instagram. Os conteúdos deverão ser exatamente os mesmos. Deverão ser utilizadas margens de 40 pixels nas margens laterais e 250 pixels nas margens superiores e inferiores.
No caso das publicações em álbum, o story de capa deverá ser publicado como uma imagem, e os restantes posts — deverão ser uma partilha dos posts publicados no perfil da empresa a que essa informação é relativa, tal como se pode ver nos exemplos abaixo.
Nessas partilhas, deverá usar-se o fundo a preto ou branco, de forma a contrastar com a cor da publicação, como é possível conferir nos seguintes exemplos.